Punk József - Works - Intuitive Media Studio
Intuitive Media Studio
is a compact development environment for creating games and other
multimedia applications for Intuitive Media Player. It has built-in
text editor, image editor, sprite editor, sound converter, and 3D
model viewer. It may be extended with more tools in the future. The
user interface is icon based and desiged to be as simple as possible.
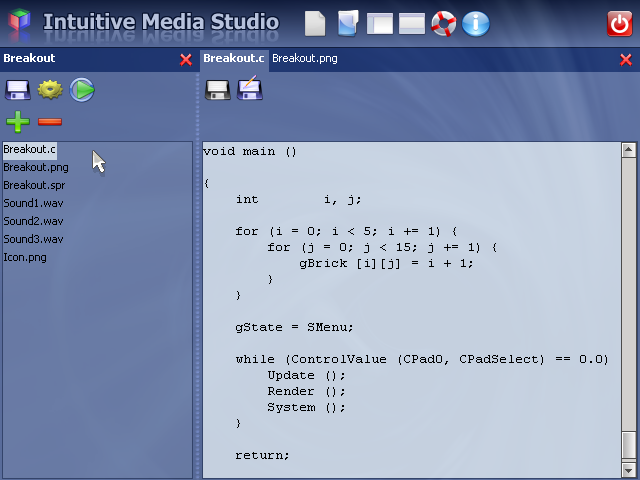
The following picture is
a screenshot of the prototype of this development environment:
 |
At the top you can see
the toolbar with the following icon buttons: New, Open, Show / Hide
project, Show / Hide Log, Help, About and Quit. The project window is
on the left. It has buttons to Save, Build, Run, Add and Remove
files. Document windows are open tabbed on the right.
Pressing New button on
the toolbar you can create new projects or different kinds of new
document files. The Open button will open existing projects or
documents. You can hide project window by pressing Show / Hide
project button if your document windows need larger area on screen.
You may also show or hide Log window where project building messages
and compiler results are output.
The user interface
automatically adapts to the display resolution.
Intuitive Media Studio
is designed to support different programming languages. Currently
only Intuitive C can be used, but Intuitive BASIC is also planned to
be implemented.
Intuitive C is similar
to the original C language. It has keywords like if, else, for, do,
while and return. It has only two built-in types int (integer number)
and float (floating point number). You can also define structures and
arrays to store complex data. It has a built-in library to draw
graphics, play sound etc.
When you build your
project the source code is compiled to virtual machine code. This
virtual machine code is run by the virtual machine emulator that uses
the native built-in engine.
Consider the following
example: You would like to draw an image on the screen.
First of all you create
a new project then create an image file named "Image.png"
and add it to the project. Then create a source document and add it
to the project too. In the source document you type in the following
code:
void main () { ImageDraw (0, 0, Image); }
When you build your project the image file will be converted and the
source will be compiled to a few bytes of binary code. All of the
results will be packed into an Intuitive Media format file. This file
is processed by the emulator that reads the byte code and calls the
native engine functions as necessary to draw the image.
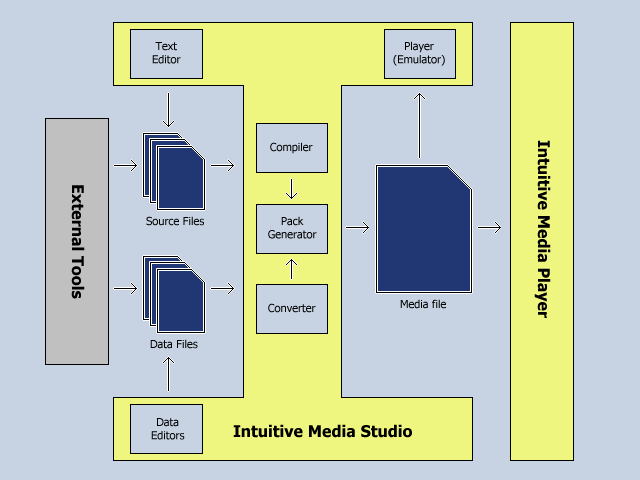
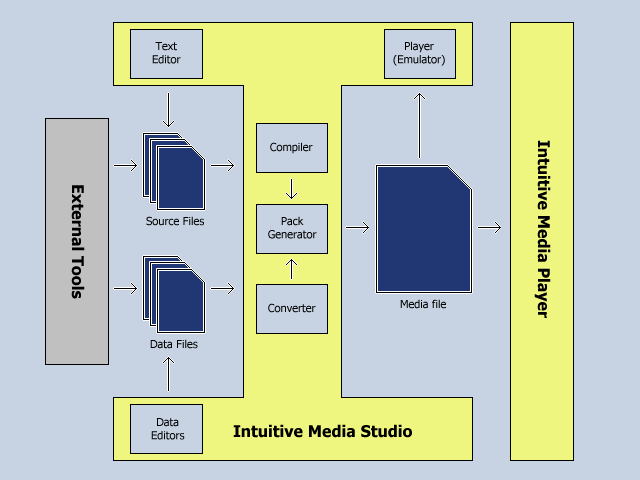
The system block diagram is shown here:
 |
Image Editor can be used to edit bitmapped images. It is not planned to be
a replacement for Photoshop rather implement the functionality of the
old Amiga version of DeluxePaint in a modern fashion. Different paint
brushes, fill modes, image filters and shape tools will be available
to the atrist. Current implementation is very limited, treat it as a
placeholder for the final product.
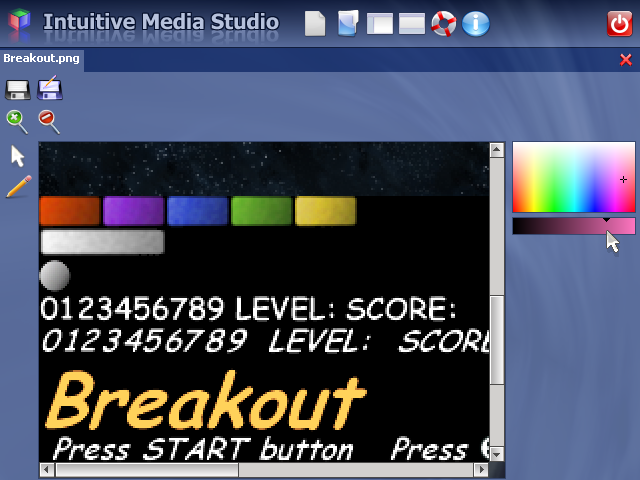
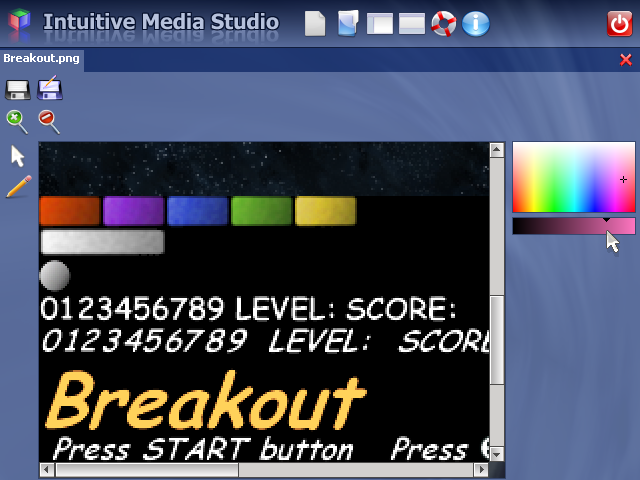
This is the screenshot of the current implementation:
 |
Image Editor now supports the PNG file format. In the future it may be
extended to read JPG or TGA but the output format should always be
PNG to keep the system as simple as possible.
As you may have also noticed while reading the Programing section, in
the source code images are referred to by their file names without
the file name extension. To draw the image called "Image.png",
just type the following line:
ImageDraw (x, y, Image);
Where "x" and "y" are the pixel coordinates of the top
left corner of the image.
During the build process indentifiers are defined for each image file. These
identifiers are then passed to the compiler.
Sprite Editor is used to define sprites. A sprite is a rectangular part of
an image. It is defined by the file name of the image, the pixel
coordinate of the top-left corner and the pixel size of the
rectangular area.
Sprite Editor stores sprite data in sprite list files. These files have the
file name extension ".spr". To open the editor a sprite
list file must be created first.
To define a new sprite first give it a name. Select an image file. Using
the mouse define a rectangular area and then press the Add button.
The name of the new sprite will appear in the sprite list.
In the source code you can refer to the sprites by their name:
SpriteDraw (x, y, Sprite);
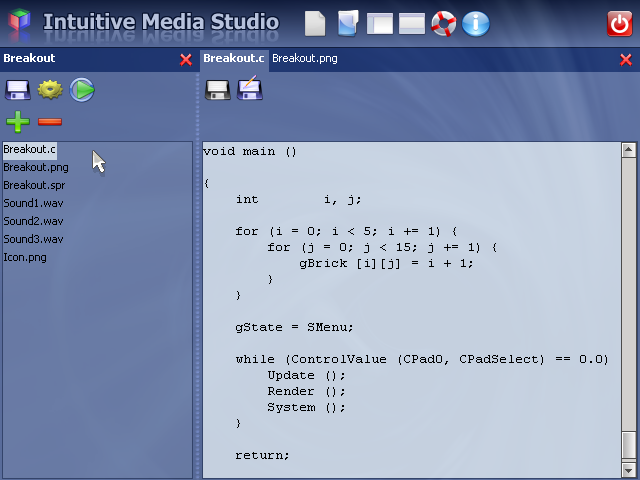
On the following picture you can see the sprite list of the example
project Breakout:
Possible future extensions are animated sprites and sprite arrays to define
multiple sprites with the same size at a time.
3D Model Viewer is a placeholder now. You can view the project's 3D
models here. It is planned to implement some basic model editor
functionality. For example texture settings manipulation, simple mesh
editing, mesh splitting and merging, format conversion, strip
generation and so on.
Current version supports the 3ds file format only.
This is the screenshot of the current viewer:
In the source code you can refer to the 3D models by their name:
ModelDraw (car, local);
Where "car" is the name of the model and "local" is the
matrix that stores the local position and orientation of the object.
The camera position can be set by the following function:
CameraSet (tx, ty, tz, dir, elev, dist, fov);
Where "tx", "ty" and "tz" are the x, y, z
positions of the target, "dir" is the camera direction on
the XZ plane, "elev" is the camera elevation relative to
the target, "dist" is the distance from target and "fov"
is the camera field of view value.
Sound Converter is not yet implemented. Intuitive Media Studio supports 16
bit mono PCM WAV files only. To play a sound effect add the wav
format file to the project and insert the following line of code into
the source:
SoundPlay (Sound, 1.0, 0.0);
Where "Sound" is the name of the wav file, the second parameter
is the volume and the last parameter is the pan value.
There are plans to implement 3d sound and streaming music support.
Intuitive Media Studio has an HTML based help system. It covers every topic you
need to use this development environment from the user interface to
the programming language reference.
A screenshot of this help system is shown here:
Here you will find a working prototype compiled for
Windows XP with DirectX 9.0c or later installed. The program requires
no installation, just extract the content of the archive to your hard
disk and run IMS.exe.
This prototype is missing a lot of features and is not free from bugs!
Two working sample projects are included. The first sample is a 2D breakout game.
Screenshot of Breakout sample:
The second sample is just a simple program to show how to draw 3D models.
By pressing the Esc key both samples quit to the development
environment.
Intuitive Media Studio allows you to develop many different kinds of games.
Current prototype is rather limited but there is great potential in
this technology. It is an easy to use still powerful development
environment. Here are some possible applications:
|